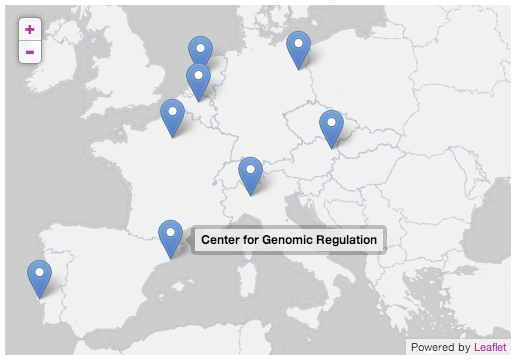
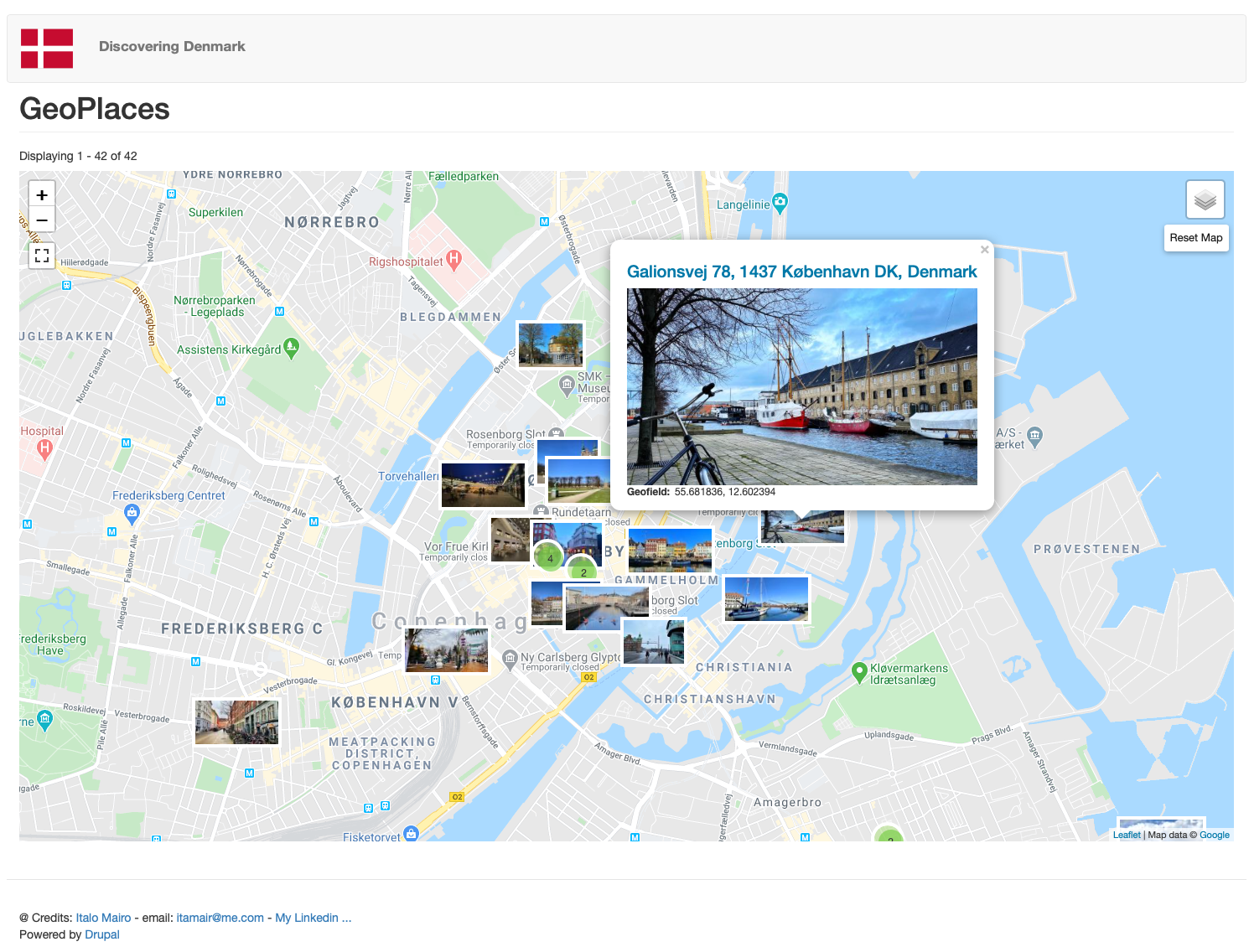
How to add popup and marker information to GeoJSON module · Issue #37 · emilhe/dash-leaflet · GitHub
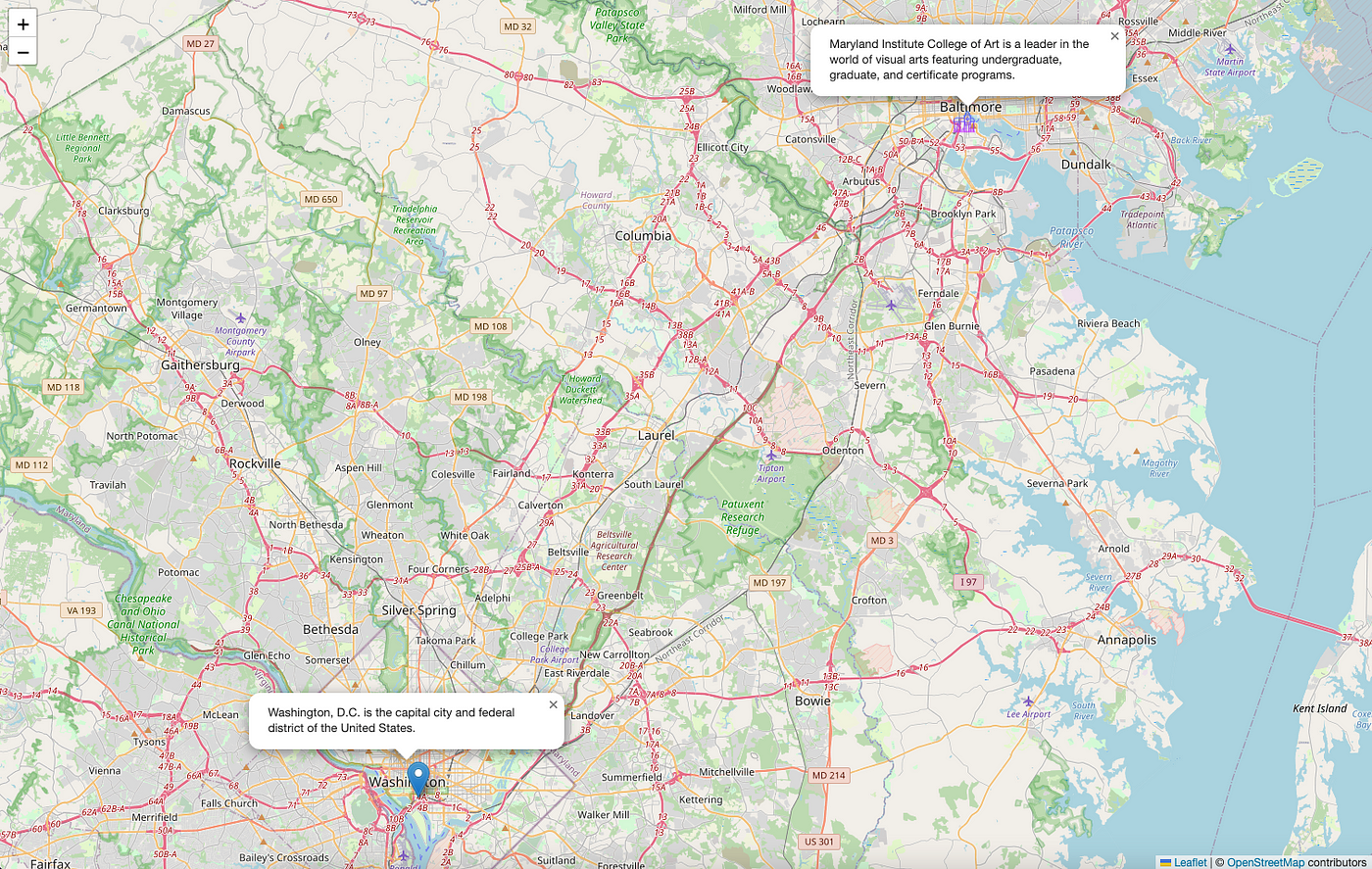
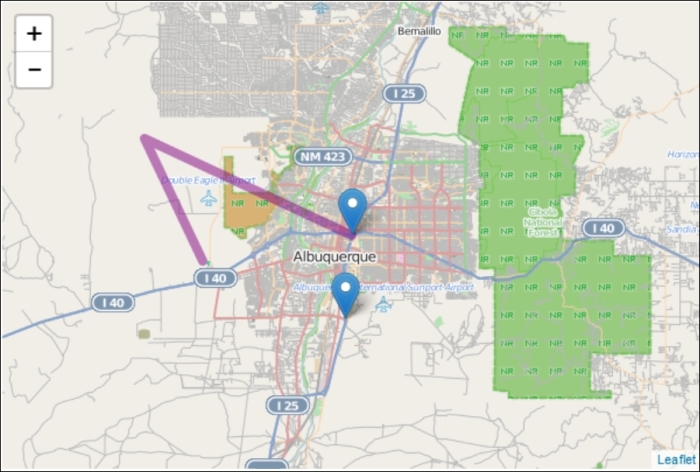
Set z-index of marker popup (tooltip) such that it appears outside the bounding div of the map, rather than it being hidden once it hits the map border. · Issue #6181 ·